Google Chrome で画像を非表示にする方法を解説します。
多くのウェブサイトには文章と画像が表示されるものですが、画像があまりに多いと重くなって読み込みも遅くなります。サーバーの影響で読み込みが遅くなっている場合でも画像を表示しないようにすれば軽くなる場合があります。
そんな時は Google Chrome で画像を表示しないようにしてみましょう。
画像を表示しないようにするには?

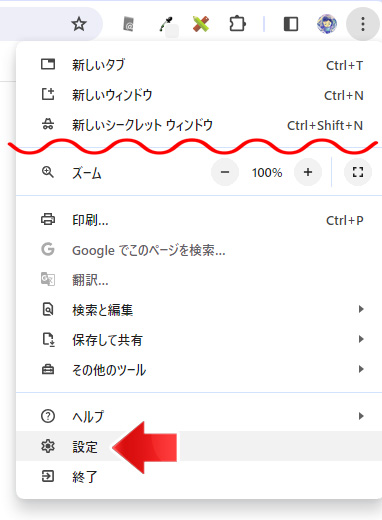
まずは Chrome の画面右上にある「︙」ボタンをクリックして設定を開きましょう。

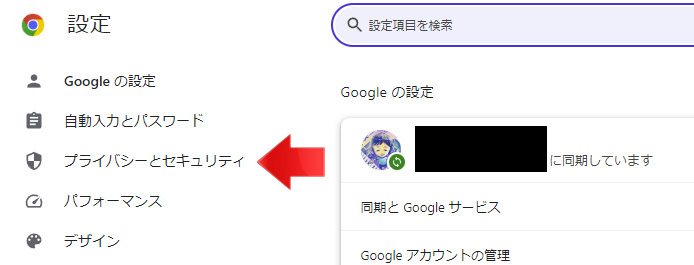
左メニューよりプライバシーとセキュリティを選択します。

サイトの設定を選択します。

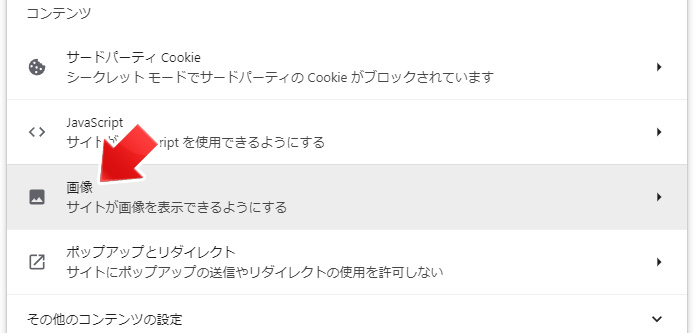
コンテンツの項目にある画像を選択します。

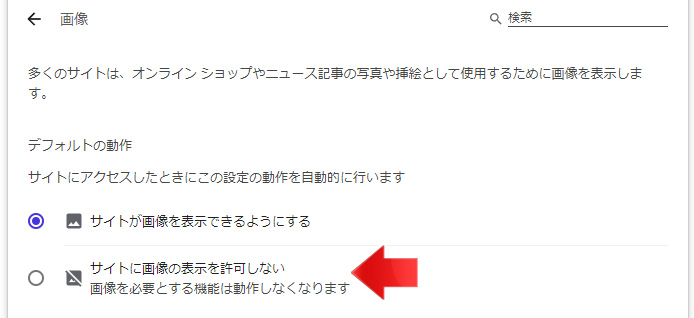
デフォルトの動作で「サイトに画像の表示を許可しない」のラジオボタンをオンにすると、全てのウェブサイトで画像が非表示になります。
特定のサイトだけ画像を非表示にする
特定のサイトだけ画像を非表示、または表示する設定も可能です。
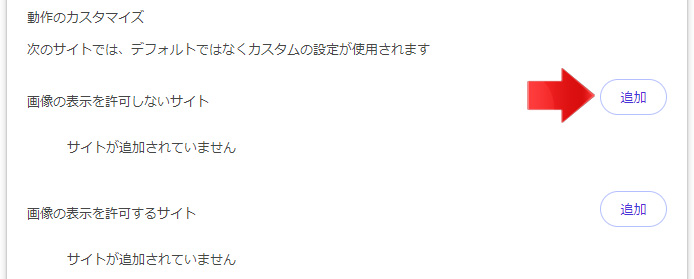
画像の許可設定でさらに下へスクロールします。

「画像の表示を許可しないサイト」の右にある追加ボタンを押します。

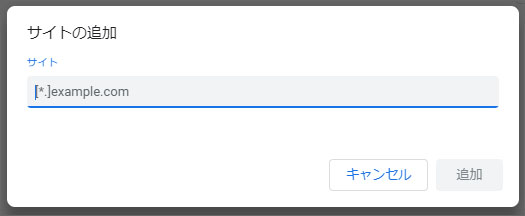
追加ボタンを押すと上図のようなウィンドウが表示されるので URL を入力しましょう。ここに追加した URL のウェブサイトのみ画像が非表示に鳴ります。
デフォルトの動作を「サイトに画像の表示を許可しない」して一部サイトのみ画像の表示を許可する使い方もできます。
関連記事
メモリを節約して動作を軽くするメモリセーバーという機能があります。