
Edge でウェブサイトを 3D で表示する事ができる 3D ビューツールの使い方を解説します。
Firefox の新機能として一時期話題になった 3D ビューですが、Firefox バージョン47以降は廃止されてしまいました。何気に便利な機能でしたが Edge でも行う事ができます。
3Dビューとは?
3Dビューツールを使うとウェブサイトを立体的に確認する事ができ、要素がどのように重なっているのかわかります。ウェブサイトを作る人ならありがたいツールです。
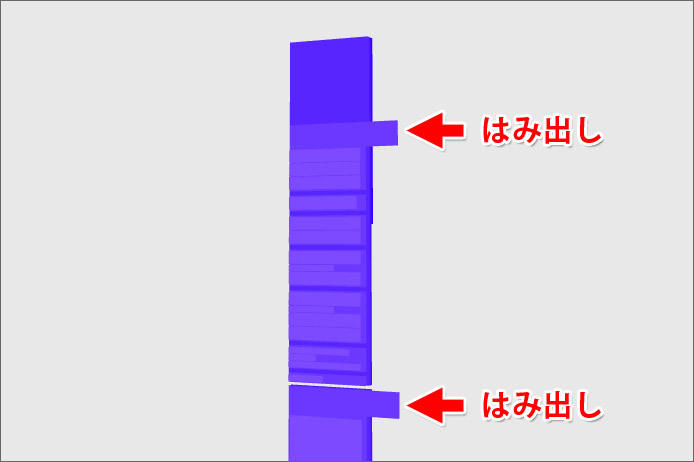
ウェブサイトを作成する時に、意図しない横スクロールが発生してしまう事があります。原因は要素の画面外へのはみ出しです。

平面の状態では原因を特定するまで時間がかかりますが 3D ビューツールを使用することで、何がはみ出しているのかすぐに原因を特定する事ができます。言わば横スクロールの処方箋です。
3Dビューツールを起動

3D 表示したいウェブサイトを表示しておきます。
右クリックしてメニューの中から「開発者ツールで調査する」を選択します。

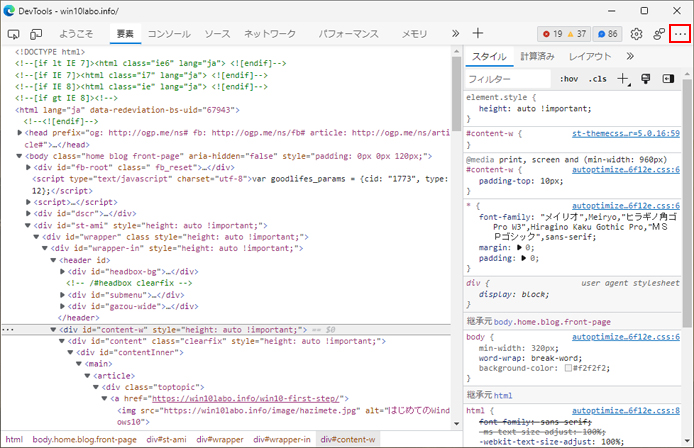
開発者ツールの画面右上の「…」ボタンを押します。

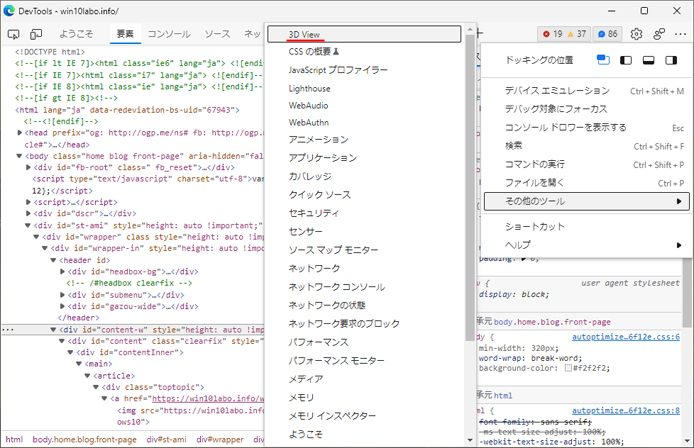
メニューの中から「その他のツール」→「3D View」を選択します。

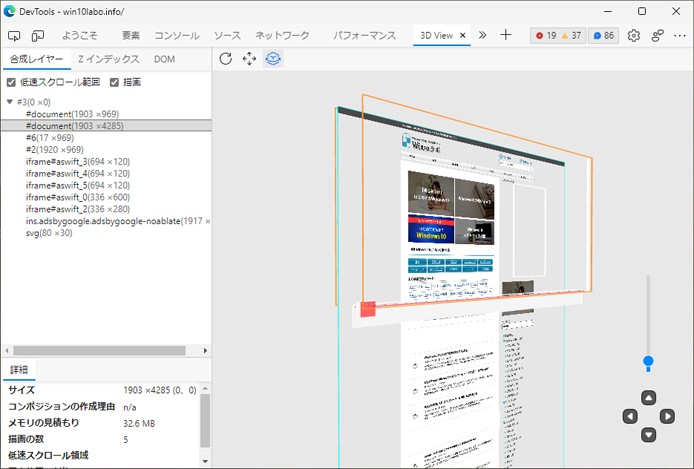
3D ビューツールが起動しました。
3Dビューツールの使い方
拡大縮小する

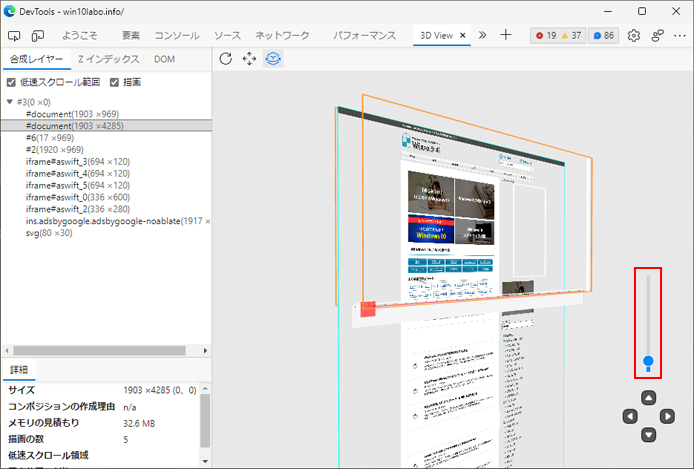
3D で表示しているウェブサイトを拡大縮小するには以下の2つの方法があります。
- マウスホイールを回す
- 赤枠部の縦スライダーを動かす
表示位置を移動

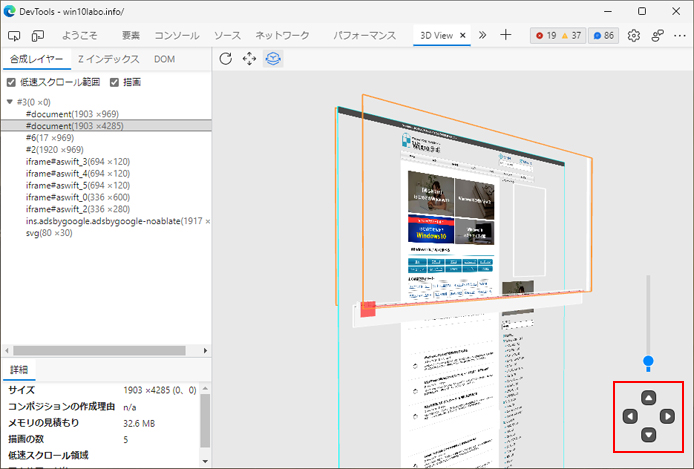
画面右下の4つの矢印ボタンで表示位置を調整します。
低速スクロール範囲

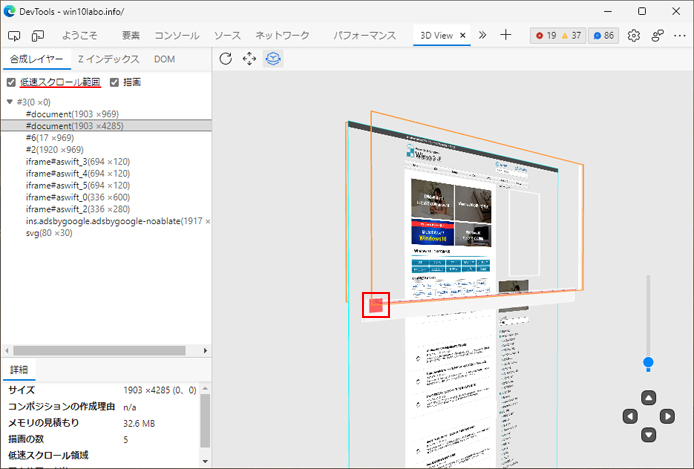
ウェブサイトが重くスクロールに影響を及ぼしそうな要素を強調表示してくれます。
画面左上の「低速スクロール要素」のチェックボックスがオン✔の時、ピンク色で要素が強調表示されている事がわかります。
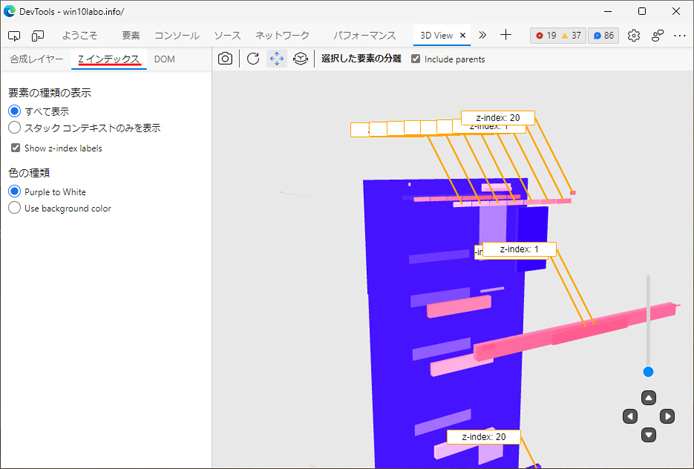
要素の重なりを確認する

ウェブサイトの要素の重なりを確認するには、Z インデックスタブを開きます。

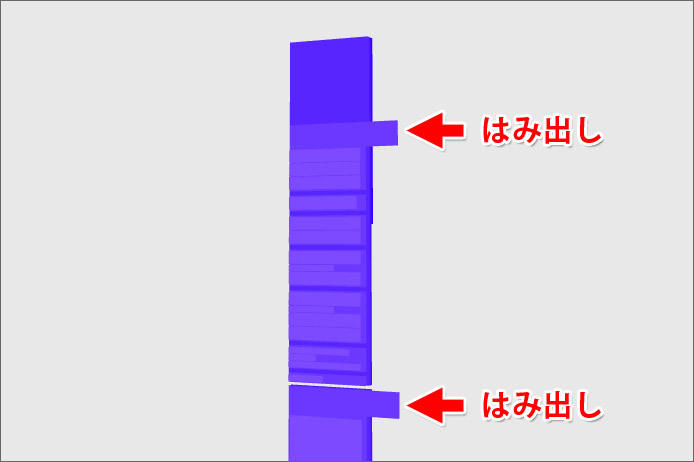
ウェブサイト作成中に横スクロールが発生してしまった場合、ここで何が画面外にはみ出しているのかすぐに確認する事ができます。
おわりに
このようにウェブサイト作成中に横スクロールが発生してしまった時の確認ツールとして重宝するのが Edge の 3D ビューです。
横スクロールの解決に長時間悩む必要がなくなるので、ぜひ 3D ビューツールの存在を覚えておいてください。
